Learn how to
build desktop applications
as a web developer
This course teaches you how to build, publish, and distribute desktop applications with HTML, JavaScript and CSS.
Sign up to get RegExpress and a free preview video!
RegExpress requires a free license key because you'll learn how to implement this
Building a desktop application from scratch can be frustrating!
- What programming languages do you begin with?
- Which operating system do you focus on?
- Can you maintain multiple code bases at once?
Marcel is one of the most productive developers I’ve ever seen. I’m always excited to learn what he has in store next. This Electron series will be an instant buy.
Jeffrey Way — Laracasts
Marcel is brilliant and his courses and apps are consistently excellent. If this is a topic of interest for you, this is definitely the guy to learn it from!
Matt Stauffer — Author of Laravel: Up & Running
Build desktop apps with web technologies
This course teaches you how to use your existing knowledge of tools like VueJS, React, TailwindCSS and NodeJS to build cross-platform desktop applications.
Even if you are a complete beginner, this course guides you through the process of creating a desktop application from scratch.
Chances are pretty high that you've already used Electron applications before: We built Tinkerwell and HELO with Electron, and also well-known applications like VSCode or Slack make use of Electron and benefit from the Electron ecosystem with the power of Javascript.

What we'll build
In this video course, we are going to build a desktop application from scratch using nothing but HTML, VueJS and TailwindCSS.
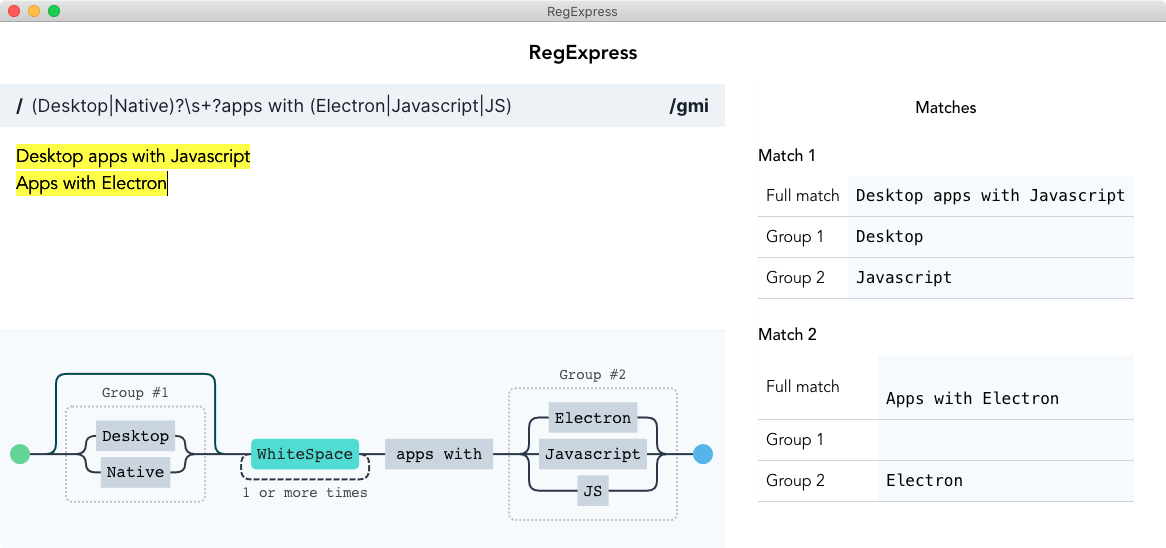
The app is called RegExpress – a regular expression app that helps you test, debug, and even visualize your regular expressions.
We are going to use native system features, such as storing and opening files, storing images to disk, and makes use of the menu bar.

Marcel has been putting out interesting desktop apps for years that have really improved the workflow of web developers like me, and I think he’s the perfect person to help other web developers start building their own desktop apps.
Adam Wathan — Creator of TailwindCSS
I am super impressed with the quality of the apps that Marcel is putting out...and how quickly he seems to do it. If you're looking to learn about Electron, he's your guy!
Jonathan Reinink — Creator of InertiaJS
What you'll learn
Meet your instructor

Hi, I am Marcel Pociot,
CTO of Beyond Code, guest instructor at Laracasts, and I'm working on the popular Electron apps Tinkerwell, HELO, and Invoker.
Batteries included
This course teaches how to add licensing to your Electron apps to distribute and sell them easily.
Desktop apps with Electron
Your License Key
Learn how to implement licensing in your Electron app.
My awesome app!
Autoupdates
Learn how to keep your applications up to date with the built-in auto updater.Boilerplate
Don't waste your time starting from scratch.
My boilerplate project includes everything you need and lets you focus on what matters most: your app idea!
Including:
- Tailwind CSS
- Offline license key validation
- Preconfigured Auto-Updater
- GitHub release distribution
- VSCode debugging integration
- Sentry integration
- GitHub actions
45 lessons
I've compressed all our knowledge into 3 hours of video. Learn everything that you need to know about building Electron apps in one evening.
Getting started
Hot Reloading
Electron processes
Debugging
Vue Devtools
Browser windows
Installing Tailwind CSS
The input component
The Matches component
App menus
Keyboard shortcuts
Edit functionality
Opening files
Reading files
IPC Communication
Regex visualization
Storing the visualization
Background thread communication
Saving files
Match Output
Integration tests with Spectron
Testing user interactions
Testing IPC communication
Getting started
Devtools in menubar
Menubar app idea
Spawning commands
Identifying shared sites
Open URLs in the default browser
Keeping track of child processes
Add 3rd party resources
Menu bar context menus
Building the app
App Icons
Building for multiple OS at once
Distribute your app to GitHub
Custom distribution (S3, Spaces, custom URL, ...)
GitHub Actions
Notarizing Mac Builds
Error handling
premium
Licensing introduction
premium
Offline license key validation
premium
Adding License key validation UI
premium
Global state
premium
Reading the global state
Start building your first app now
Premium – $149
Learn how to develop, debug, distribute and license Electron apps!
- Access to all 40 essential lessons
- Additional 5 lessons about licensing your app
- All lessons as stream and download
- Quickstart Electron Boilerplate
- Source code of RegExpress
- Source code of Expose Menubar
Essential – $99
Introductory price. Regular price $149
- Access to 40 essential lessons
- All lessons as stream and download
Frequently asked questions
Once you purchase the course, you will get access to a dedicated course platform, where you have a login and can keep track of your progress throughout the course. You can either stream or download the videos.
If you want to buy 5+ courses, please get in touch with us a support@beyondco.de
Yes, absolutely. Once purchased, you will receive an email from Paddle, our payment provider, which contains an invoice.
When you bought the video course, you will receive your license key in the confirmation email. If you subscribed to the newsletter, you can generate a license key here.
When you bought the course, you can download RegExpress on your dashboard. If you subscribed to the newsletter, you can download the latest version here by logging in with your license key.